Best for Elementor Knowledge Bases: Ultimate Guide to Excellence
Elementor is a popular page builder for WordPress. It allows users to create stunning websites with ease. But did you know? It is also great for creating knowledge bases.

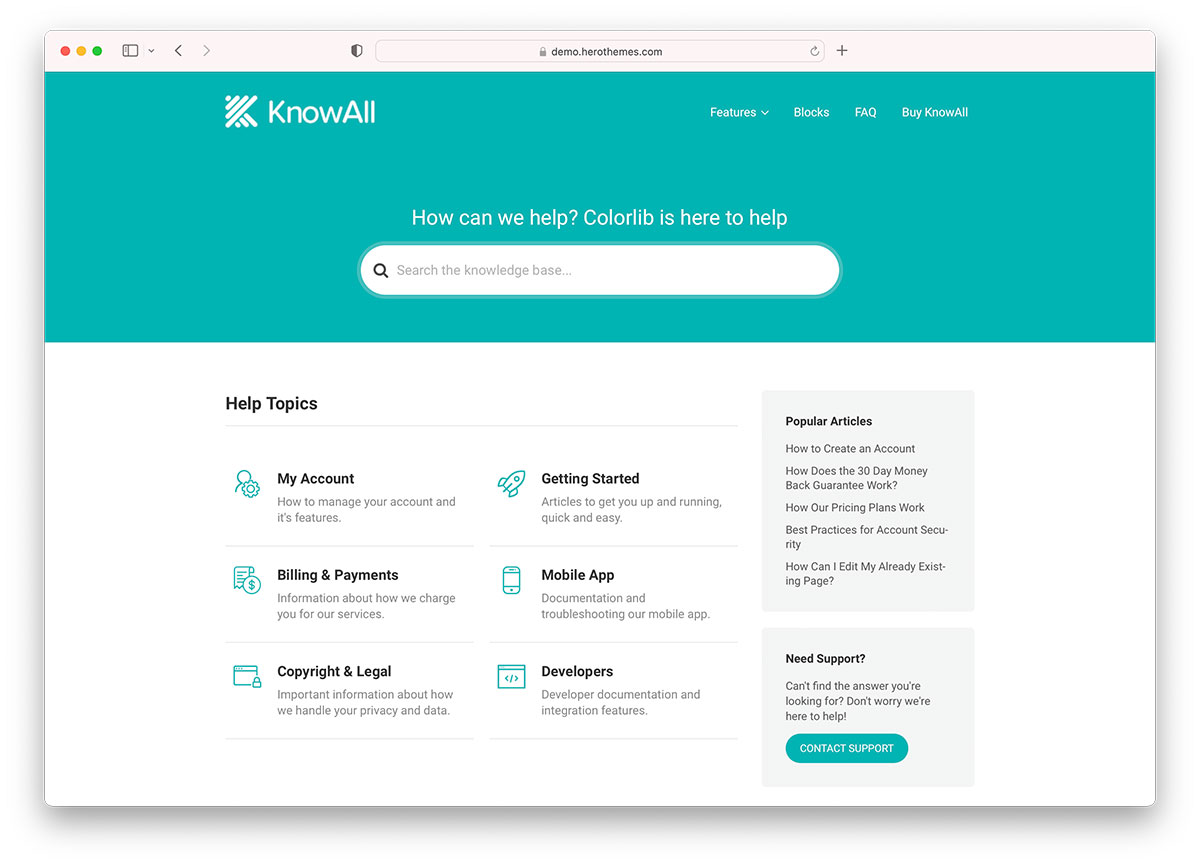
Credit: colorlib.com
What is a Knowledge Base?
A knowledge base is a collection of information. It helps users find answers to common questions. Think of it as a library of helpful articles.
Why Use Elementor for Knowledge Bases?
Elementor is user-friendly. You do not need to know coding. You can drag and drop elements. This makes it easy to create and manage content.
Top Features of Elementor for Knowledge Bases
- Easy to Use: No coding skills needed.
- Customizable: Tailor your design to match your brand.
- Responsive Design: Looks great on all devices.
- Widgets: Many widgets to add different types of content.
How to Create a Knowledge Base with Elementor
Creating a knowledge base with Elementor is simple. Follow these steps:
Step 1: Install Elementor
If you do not have Elementor, install it first. Go to your WordPress dashboard. Navigate to Plugins > Add New. Search for “Elementor” and click “Install Now.”
Step 2: Choose A Theme
Pick a theme that works well with Elementor. Many themes are designed to be compatible. Choose one that fits your style.
Step 3: Create A New Page
Go to Pages > Add New. Click “Edit with Elementor.” You are now in the Elementor editor.
Step 4: Add Sections And Widgets
In the editor, you can add sections. Each section can have columns and widgets. Widgets are small blocks of content. You can add text, images, videos, and more.
Step 5: Organize Your Content
Organize your articles into categories. This helps users find what they need. Use headings and subheadings to structure your content.
Step 6: Publish Your Knowledge Base
Once you are happy with your design, click “Publish.” Your knowledge base is now live!
Best Practices for Elementor Knowledge Bases
- Keep It Simple: Do not overcomplicate your design.
- Use Clear Headings: Help users navigate your content.
- Include Search Function: Make it easy to find articles.
- Update Regularly: Keep your content fresh and accurate.
Top Elementor Add-Ons for Knowledge Bases
Enhance your knowledge base with these add-ons:
Essential Addons For Elementor
This add-on offers many widgets. It includes advanced data tables, accordions, and more.
Elementor Custom Skin
Create custom layouts for your posts. This add-on gives you more control over design.
Elementor Extras
Add unique widgets and extensions. It includes post grids, image hotspots, and more.

Credit: crocoblock.com
Examples of Great Elementor Knowledge Bases
Here are some examples to inspire you:
Elementor’s Own Knowledge Base
The Elementor website has a fantastic knowledge base. It is well-organized and easy to use.
Wpbeginner
WPBeginner uses Elementor for their tutorials. Their knowledge base is extensive and well-structured.
Oceanwp
OceanWP theme has a detailed knowledge base. It is built with Elementor and easy to navigate.
Frequently Asked Questions
What Is Elementor?
Elementor is a WordPress page builder. It helps create custom web pages.
Why Use Elementor For Knowledge Bases?
Elementor offers easy drag-and-drop features. Perfect for creating organized knowledge bases.
Can Elementor Improve My Site’s Design?
Yes! Elementor provides many design options. Make your site look professional.
Conclusion
Elementor is a powerful tool for creating knowledge bases. Its drag-and-drop editor makes it easy. You can customize your design to fit your needs. With the right add-ons, you can enhance your knowledge base even more. Start building your knowledge base with Elementor today!